Animated hr css services
In recent years, the popularity of CSS animations has exploded. Many designers and developers are using CSS animations to create stunning visual effects. CSS animations are a powerful tool that can add life and interactivity to your web pages. They can be used to create simple animations, such as a bouncing ball, or more complex animations, such as an animated character. There are a few things to keep in mind when creating CSS animations. First, you need to know how to create the basic keyframe animation. Second, you need to know how to control the animation using animation properties. And third, you need to know how to make your animations responsive. In this article, we will cover all of these topics and show you how to create beautiful CSS animations.
There are a few different types of animated HR CSS services available. Some of these services include creating animated GIFs from scratch, and others may include converting existing images into an animated format. Additionally, some services may also provide a way to create custom animations or to edit existing ones.
There are many benefits to using animated HR CSS services, including the ability to improve the look of your website, add personality to your brand, and attract more visitors. By using these services, you can create a website that is more visually appealing and engaging, which can help you attract more customers and grow your business.
Top services about Animated hr css

I will add animation on your website in 1 hr

I will make awesome animated gif
*animated text gif
*animated text gif
*facial morph gif
*special effect gif
*creative greetings gif for your official purpose and for loved ones
*product gif with animated lighting effects to make it interesting and different that the old boring product renderings.
*all kinds of other animated gif that you may require-just message and get sorted.
Thanks

I will make awesome animated gif

I will make animated gif banner, animated web banner, animated ad

I will do custom theme twitch overlays logo all animated

I will design animated GIF banner and web ads

I will design stunning animated gifs
Look no further; this is the perfect gig for you.
I will make high quality animated GIF to meet your need.
What the gig covers
- GIF animations
- GIF animated banners
- Still image - animations
- Video - animated GIF
Contact me and let's talk about that idea you have in mind, the character or even icons you wish to breathe life to, and you will see them come true.
I am always here to attend to all inquiries.

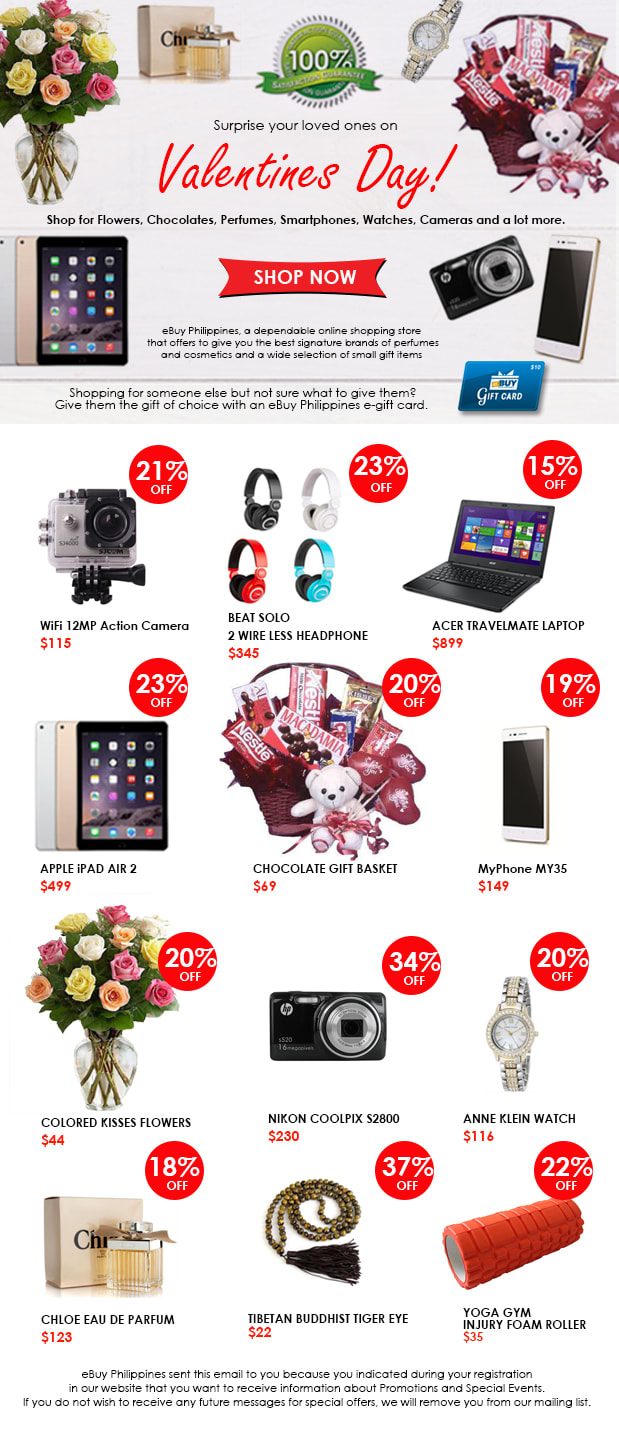
I will design animated GIF email ads
These days animated(gif) banners are preferred over static banners, here i will design GIF banners with full creativity for just $5.
You will get;
- Regular dynamic animated ads
- Advanced(fade in-out) animated ads

I will make animated gif, ad and flash banners
Hello folks!
I design animated banners and flash animations
Delivery time:
24 to 48 hours
Why animated GIFs?
- More content in less bandwidth
- Easy to load
- Maintained image quality
- Professional look of site
- Easily viewable
My Services:
- Animated Ads
- Animated Banners
- Animated Headers
- Animated Google Ads
- Flash Banners
- Flash Google Ads
- Lots more!
Why choose me?
- 100% SATISFACTION GUARANTEED
- Friendly work environment
- 100% Money back guarantee
- Fast and Reliable Communication
- Fast Delivery
- Unlimited Revisions
Have any queries?
Contact any time :-)

I will design a professional animated twitch overlay

I will write a killer animated video script
They need to know exactly why you are different from everybody else and why they should BUY from YOU.
This is why producing an amazing animated video for your company is KEY.
If you don't have a professionally written animated video script, you are going to WASTE all of your money on the production.
But you can AVOID that - I will write your animated video script in a way that will get you noticed, get your customers to understand you and most importantly - to BUY from YOU.
For extra 10$ you get storyboard ideas with your animated script.
*** All off my clients get FREE ACCESS to my E-BOOK***
"The 10 MOST EXPENSIVE ANIMATED VIDEO MISTAKES"
(VALUED at 97$)
You will get all the revisions needed to get an amazing animated video script GUARANTEED!