Animated png photoshop services
Animated PNGs have become increasingly popular in recent years as a way to add animation to a website or user interface without using GIFs, which can be large and slow to load. There are a number of online services that allow you to create animated PNGs, but Photoshop is still the best tool for the job. In this article, we'll show you how to create an animated PNG in Photoshop.
There are a few different types of animated PNGs, but they all essentially work the same way. In Photoshop, you can create an animated PNG by creating a frame animation, and then saving it as a PNG file. You can also create an animated PNG in other programs, such as After Effects, but the process is generally the same.
Although there are many benefits to using animated PNGs, there are also some drawbacks. One of the main drawbacks is that not all browsers support them. Therefore, it is important to check with your web site or blog host to see if they support animated PNGs before using them. Another potential drawback is that animated PNGs can be larger in file size than other image types, which can slow down your web site or blog.
Top services about Animated png photoshop

I will create html5 animated banners and amphtml banners

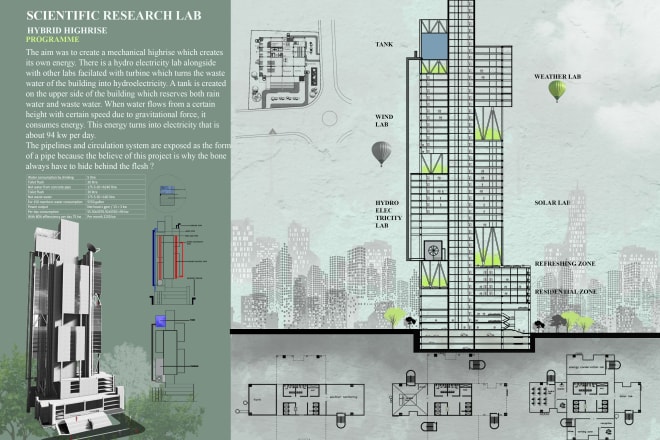
I will design your architectural portfolio and presentations

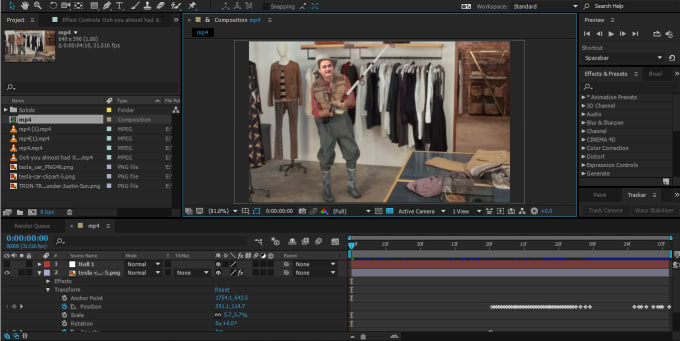
I will do animated png profile picture or animated banner as apng

I will create photoshop animation creation

I will design professional ebook horror or mystery cover

I will design architectural portfolio,presentations and cover

I will create animated banners or headers for your website

I will make awesome animated gif

I will make awesome animated gif
*animated text gif
*animated text gif
*facial morph gif
*special effect gif
*creative greetings gif for your official purpose and for loved ones
*product gif with animated lighting effects to make it interesting and different that the old boring product renderings.
*all kinds of other animated gif that you may require-just message and get sorted.
Thanks

I will make animated gif banner, animated web banner, animated ad

I will create a custom animation in GIF format
I can create a customized animation for your banners, vectors or logos, just get in touch so we can discuss it more.
I offer final animated GIF file / Video and source file (depending on the package you buy).
Your animated ad can be used for Google Ads/AdSense/AdWords, Shopify, Instagram ads, Facebook ads, Boosted posts, Memes...etc
I can make character animation, Animated Button too
Inbox me for more information, don't hesitate, I'm so so friendly!

I will do custom theme twitch overlays logo all animated

I will design animated GIF banner and web ads

I will design stunning animated gifs
Look no further; this is the perfect gig for you.
I will make high quality animated GIF to meet your need.
What the gig covers
- GIF animations
- GIF animated banners
- Still image - animations
- Video - animated GIF
Contact me and let's talk about that idea you have in mind, the character or even icons you wish to breathe life to, and you will see them come true.
I am always here to attend to all inquiries.

I will design animated GIF email ads
These days animated(gif) banners are preferred over static banners, here i will design GIF banners with full creativity for just $5.
You will get;
- Regular dynamic animated ads
- Advanced(fade in-out) animated ads

I will make animated gif, ad and flash banners
Hello folks!
I design animated banners and flash animations
Delivery time:
24 to 48 hours
Why animated GIFs?
- More content in less bandwidth
- Easy to load
- Maintained image quality
- Professional look of site
- Easily viewable
My Services:
- Animated Ads
- Animated Banners
- Animated Headers
- Animated Google Ads
- Flash Banners
- Flash Google Ads
- Lots more!
Why choose me?
- 100% SATISFACTION GUARANTEED
- Friendly work environment
- 100% Money back guarantee
- Fast and Reliable Communication
- Fast Delivery
- Unlimited Revisions
Have any queries?
Contact any time :-)