Css sourcemod plugins services
CSS (Cascading Style Sheets) is a style sheet language used for describing the presentation of a document written in a markup language. A style sheet is a collection of rules that tells a web browser how to display a document written in HTML or XML. CSS is used to style all HTML tags, including the document's body, headings, paragraphs, and other pieces of text. CSS can also be used to style the display of table elements, grid elements, and images. There are three ways to apply CSS to a document: inline, internal, and external. Inline CSS is used to style a specific HTML element. Internal CSS is used to style all elements in a document. External CSS is used to style all documents on a website. CSS can be written in any text editor, but it is usually written in a CSS preprocessor. A CSS preprocessor is a program that lets you write CSS in a more convenient way. There are many different CSS preprocessors, but the most popular ones are Less and Sass. Less is a CSS preprocessor that was created by the team at Twitter. Sass is a CSS preprocessor that was created by the team at Hampton Catlin. Both Less and Sass are open source projects, and they are both available on GitHub.
There are a few different types of CSS sourcemod plugins services out there. Some are free, while others charge a small fee. The free ones usually don't offer as many features as the paid ones, but they can still be quite useful. The paid ones usually have more features and are more reliable, but they can also be quite expensive.
Overall, using a CSS sourcemod plugin can be a great way to improve your website's design and functionality. These services can help you add custom code to your site, giving you more control over how it looks and works. If you're not a coding expert, these services can be a great way to get the most out of your site.
Top services about Css sourcemod plugins

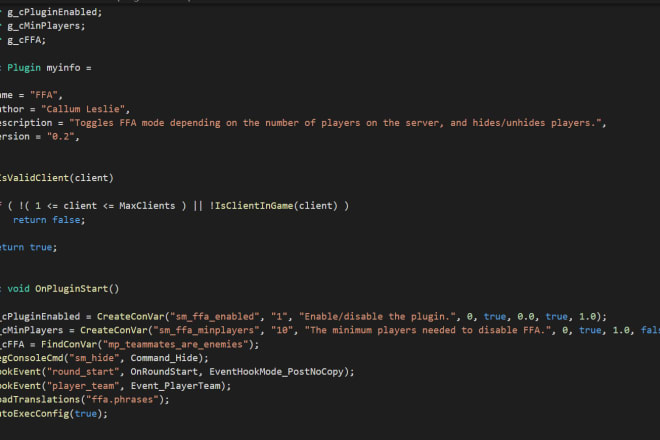
I will create or edit sourcemod plugins

I will create a custom csgo sourcemod plugin

I will setup or manage csgo server for you

I will setup your counter strike server on aws or any other vps

I will install wordpress plugins or themes

I will code good minecraft plugins

I will code minecraft plugins based on your ideas

I will make you a minecraft server

I will create a high quality custom spigot plugin

I will install WordPress Plugins And Configure it
What will I do?
1. Plugins installation on your website
2. Plugins Configuration
3. Will provide you some screenshot and video tutorial, so that you can manage it by yourself(if required).
Service Includes:
--> Customer satisfaction
--> Free support for 1 month
--> Premium quality work with guaranteed on time delivery
If you any question feel free to contact me.
Thank you.