How to build a website using dreamweaver services
Are you looking to build a website but don't know where to start? Look no further! In this article, we will show you how to build a website using Dreamweaver services. Dreamweaver is a powerful website creation tool that enables you to create websites with ease. With Dreamweaver, you can create responsive websites that look great on all devices. Plus, Dreamweaver makes it easy to add multimedia content and create engaging user experiences. So if you're ready to build a website, read on for our step-by-step guide.
Adobe Dreamweaver is a software program for creating and editing websites. It is part of the Adobe Creative Suite of programs, which also includes Photoshop, Illustrator, and InDesign. Dreamweaver is used by web designers and developers to create websites that are both functional and visually appealing. Dreamweaver offers a WYSIWYG (what you see is what you get) interface, which allows users to create and edit web pages without having to know HTML code. The program also has code-editing capabilities, so users can hand-code web pages if they wish. Dreamweaver can be used to create both static and dynamic websites. Static websites are those that do not change, while dynamic websites are those that are constantly changing, such as a blog or an e-commerce site. Dreamweaver is a powerful tool that can be used to create professional-looking websites. However, it is also fairly easy to use, even for those with no prior experience in web design.
Building a website can be a daunting task, but with the Dreamweaver services offered by Adobe, it can be easy and fun. With Dreamweaver, you can create a website from scratch or use one of the many templates available. You can also add content, photos, and videos to your website with ease.
Top services about How to build a website using dreamweaver

I will develop a website using asp net, mvc, sql, linq, angular, react

I will build a smart chatbot for facebook messenger, website using manychat

I will give you a lead magnet to build a huge weight loss list

I will show you how to build a profitable facebook ad campaign

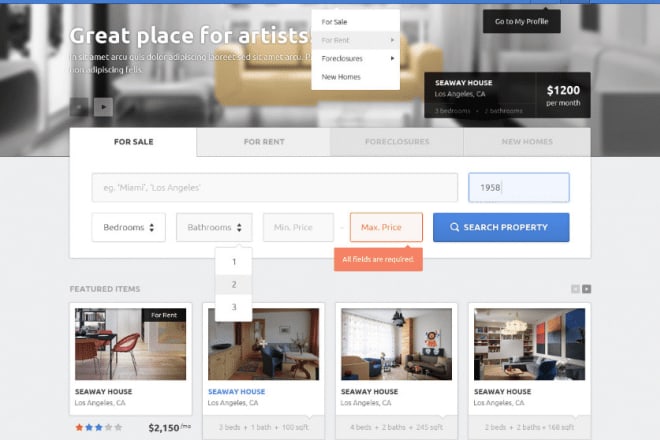
I will build a real estate website using idx broker in wordpress

I will build a website using PHP

I will teach you how to build a website from scratch

I will teach you how to build email list on linkedin

I will do web design and build complete website on wordpress or dreamweaver

I will do some attractive web designing using Adobe Dreamweaver

I will design your website in dreamweaver

I will design your website using dreamweaver

I will design your website in dreamweaver

I will be your professional wordpress and dreamweaver web developer and fix website

I will develop your own simple website
1.Home
2.Menu(which you need)
3.Menu2(which you need)
4.Contact us
5.About me
I use these Softwares
1.Dreamweaver
2.Adobe Photoshop Cs6
I will complete your Order in couple of time under your Conditions.

I will do web development and web design on adobe dreamweaver

I will create a creative website within 3days
