How to make an email signature services
Email signatures are a great way to add a personal touch to your messages and promote your business or website. There are many services that offer to create custom signatures for you, but you can also create your own signature using HTML code. This article will show you how to create a simple email signature using HTML code.
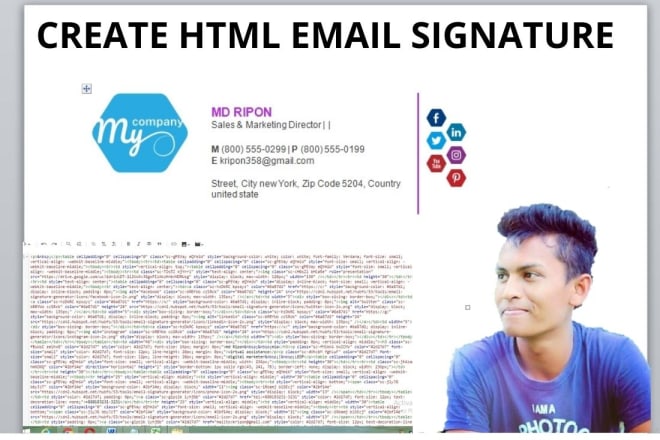
An email signature is a block of text, typically formatted in a certain way, that is automatically inserted at the end of an email message. Email signatures usually include the sender's name, contact information, and sometimes a small logo or other image. Email signature services are companies that offer to create email signatures for their customers. These services typically have tools that allow users to create their signatures online, and then provide a code or HTML file that can be added to the user's email program.
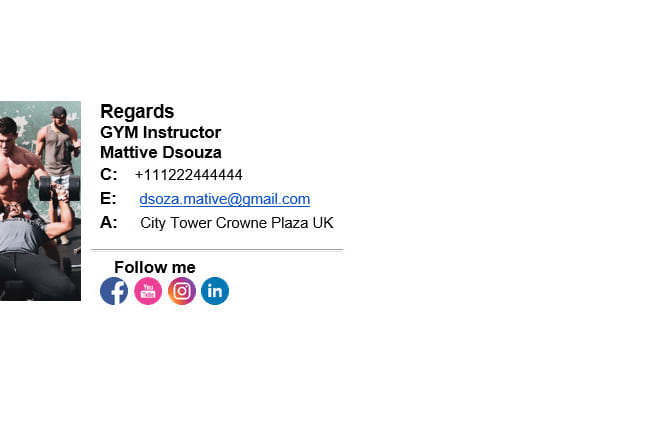
Email signatures are a great way to promote your business and increase brand recognition. There are a few things to keep in mind when creating an email signature: 1. Keep it short and sweet. Include only the essentials: your name, title, company name, and contact information. 2. Make it visually appealing. Use a logo or image that represents your brand, and make sure the signature looks good on both desktop and mobile devices. 3. Use a consistent font and color scheme. This will help your signature stand out and be easily recognizable. 4. Use your signature wisely. Don't include too much information or make it too sales-y. Remember that your signature is a reflection of your brand, so make sure it is professional and tasteful.
Top services about How to make an email signature

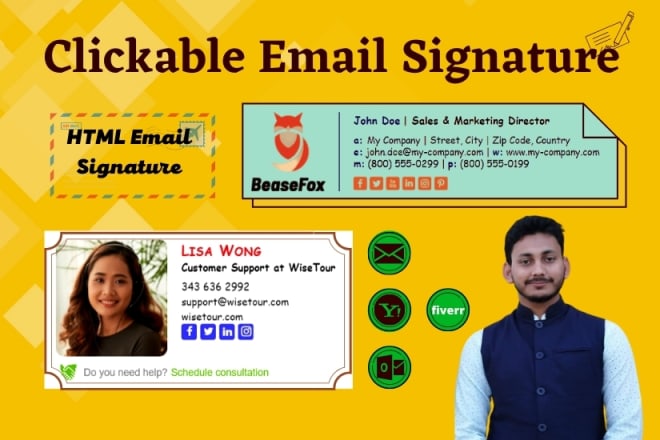
I will make a clickable HTML email signature for gmail etc

I will make an amazing HTML email signature

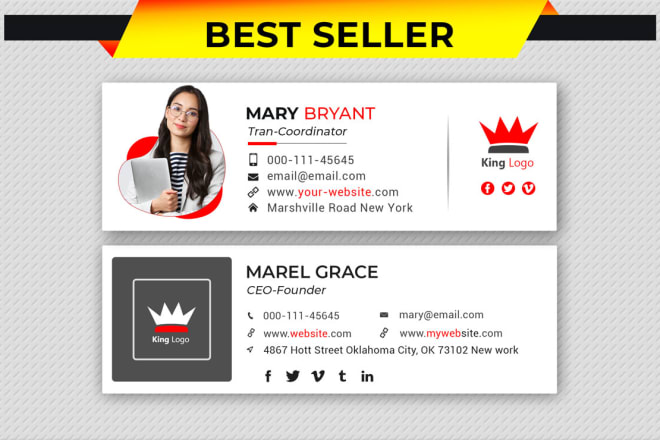
I will make an email signature for your business mails

I will show you how to make buisness cards

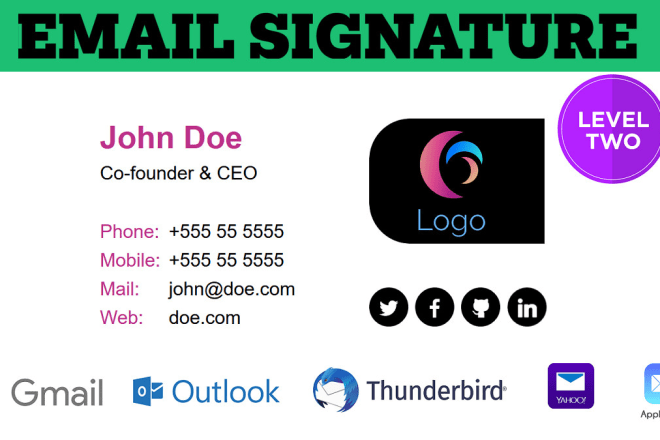
I will design professional email SIGNATURE

I will create HTML email signature in 24h

I will make a clickable HTML email signature for outlook, gmail etc

I will code your HTML email signature

I will email signature clickable html email signature

I will create html email signature or clickable email signature

I will design email signature and html email signature

I will design clickable email signature and email template for you

I will design a clickable html email signature professionally

I will design a world class professional clickable email signature

I will create custom html email signature for gmail outlook mac

I will create HTML signature clickable for your email

I will design a best attractive clickable email signature