How to write html email signature services
Email signatures are a great way to promote your business, website, or blog. They can also be used to display your contact information, social media links, and even a short message. But, how do you create an HTML email signature that will work with all email clients? Here are some tips: - Use a simple HTML code editor, like Notepad or TextEdit, to create your signature. - Keep your signature short and sweet. Include only the most important information, like your name, website, and contact information. - Use HTML tags to format your signature. For example, you can use the tag to make your name bold. - Use inline CSS to style your signature. This will ensure that your signature looks the same in all email clients. - Don't forget to test your signature in all the major email clients, like Gmail, Yahoo Mail, and Outlook.
An HTML email signature is a great way to make a good impression with your recipients, and can be used to promote your business or personal brand. There are many services available that can help you create a signature, and many email clients support HTML email signatures.
Overall, using an HTML email signature service is a great way to create a professional and stylish signature for your emails. With a few simple steps, you can create a signature that includes your name, contact information, and even a headshot or company logo. By using an HTML email signature service, you can make sure that your emails stand out and look their best.
Top services about How to write html email signature

I will clickable HTML email signature for outlook gmail in 24 hours

I will create clickable HTML email signature

I will design a clickable HTML email signature
I will create email signature html email signature for apple mac

I will make a clickable HTML email signature for outlook, gmail etc

I will write HTML email signature code for all cross platforms

I will do HTML email signature

I will email signature clickable html email signature

I will create custom html email signature for gmail outlook mac

I will create html email signature or clickable email signature

I will design clickable email signature and email template for you

I will create HTML signature clickable for your email

I will design email signature and html email signature

I will design and code HTML clickable email signature

I will design clickable html email signature
Thanks to visit my Clickable Html Email Signature Gig.
Why Need a html email signature?Having an html email signature is like handing a person a business card every time you send an email. Email signature increases your business branding identity and show your company’s personality. Email signature can be an extremely valuable tool and very simple to implement.
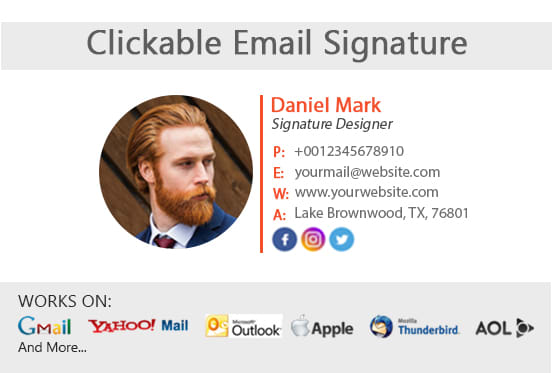
Compatibility of html email signature:Gmail, Outlook, Office 365, Hotmail, Yahoo, MAC Mail, Thunderbird, RoundCube, Zoho Mail, Windows live, horde, iPhone, Web Mail and many more html email signature supported clients.
What you will get on this html email signature:
- Spam Free Handwritten 100% html email signature
- Clickable Social icon, contact info
- Editable html email signature
- Free Image Hosting of html email signature
- Unlimited revision on html email signature
- Provide email signature installation guide [if need]
- 3-5 hours emergency delivery [extra charge applicable]
- Satisfaction Guaranteed on html email signature
✽ 100% Satisfaction guaranteed.
Template I also Do...Business Card, Invoice, Postcard, Letter Head, Cover Letter, Resume, Flyer, Certificate Etc.
I will design clickable HTML email signature, gmail, outlook email signature