Html form validation using javascript services
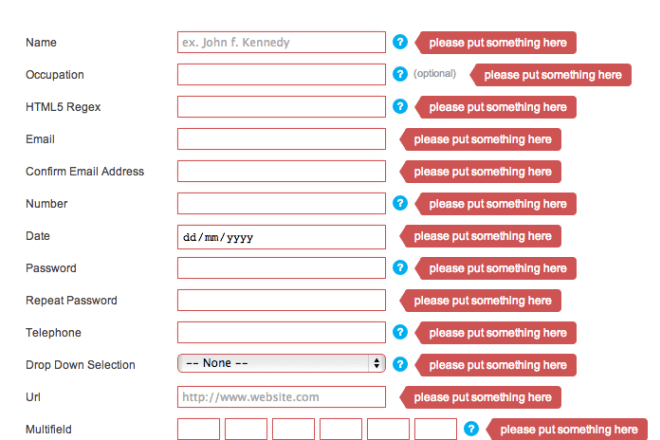
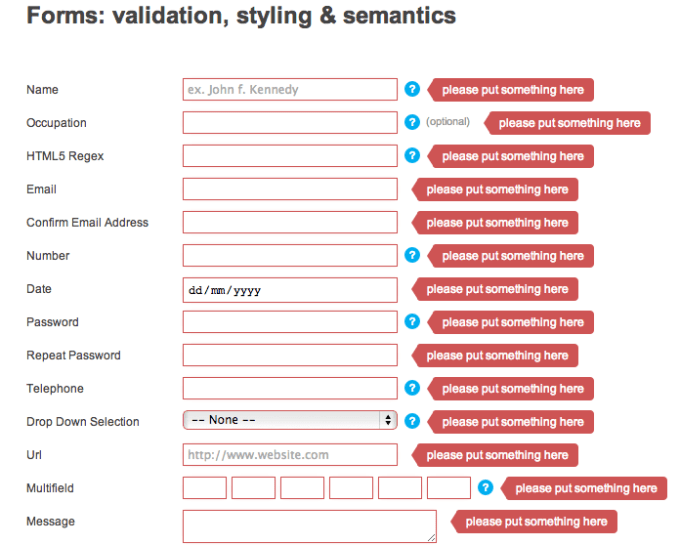
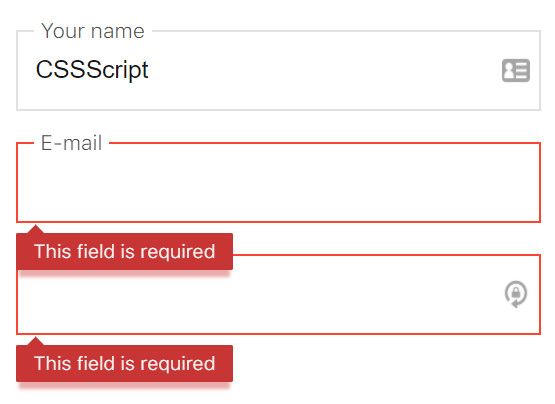
Form validation is a process of validating the data entered by the user into the input fields of a web form. It is a common practice to use JavaScript to validate the data entered into HTML forms before sending the data to the server. However, there are many JavaScript libraries and services that can be used to validate HTML forms. This article will discuss some of the most popular JavaScript libraries and services for form validation.
There are many ways to perform Form validation using JavaScript. Services such as JotForm and WuFoo provide Form validation services that can be used to ensure that data is entered correctly into a Form. JavaScript can also be used to validate Form data on the server-side, using a technique called AJAX.
Overall, using JavaScript to validate HTML forms is a great way to improve the user experience on your website. It can help ensure that your forms are filled out correctly, and can help prevent users from accidentally submitting incorrect information.
Top services about Html form validation using javascript

I will php form validation, javascript, jquery form validation

I will create contact forms with form validation using PHP javascript ajax HTML

I will create contact form 7,add captcha, form validation and fix bugs

I will do form validation using php and javascript

I will create responsive html form, upload, login form, signup form

I will create fix contact form, captcha, php form validation

I will do php contact form, html form, validation, email script

I will php form validation, javascript, jquery form validation

I will do form validation using php and javascript
I
will design and create form validation using php and javascript.
i had two year professional experience in php , javascript and Jquery and design responsive form and its validation.
i already did such type of validation in my
project so before wast your time and money , just overview my gig.
form like:
· login form
· signup form
· survay form
· form having email and attachment
· form having date
· etc
you will get for only
$5:
1. validated form
2. error free script
3. Front End validation and backend validation
4. source file and other necessary scripts
Before placing order please contact us.
thanks

I will create and customize responsive HTML template
- Any Kind Of PSD to html
- Responsive With Cross Browser Compability.
- Using Twitter Bootstrap Framework
- Different Kind Of Jquery Plugin
- Custom Animation With CSS3 And Jquery
- Using Javascript If Needed.
- Special Hovel Effects In Buttons And Other Sections.
- Javascript Form Validation
- 100% w3 html validation checked.
- Usins FontAwesome Icons If Needed.

I will fix html css javascript jquery
If you want me to create a new complete website for you, please contact me so that we can come up with a reasonable quote.
Here is a list of what i offer:
- AJAX based contact forms
- AJAX login, sign up or any authentication related form
- Javascript or Jquery related work (e.g. Sliders, Gallery, Validation)
- W3C Validation (HTML and CSS)
- Making responsive interface or UI (e.g. Navigation Menu, Panels)
- PHP based crud and database
- Improve security through php by preventing things such as MySQL Injection
- Any other php, html, css work or bugs that i have not mentioned.
Thank you and lets get started.

I will fix any html,css,javascript bugs,errors and issues
I'll fix your all HTML, CSS errors, whether it's navigation menu, or layout problems or validating to HTML5/CSS3. I'll do anything.
And if you want me do create your Complete Website from Scratch then you can contact me for a Quote.
What I offer :
- W3C Validation for HTML and CSS
- Making your site responsive and cross platform comparability
- Fixing any desinging errors
- Any Type of bugs or errors
- Work related to javascript or fixing any bugs related to javascript
- Fixing Sliders, Tabs, Gallery, LightBox, etc
- Speed Up your website tor load faster
- Contact form validation Ajaxify Contact Form / MailChimp Form
- Convert Icons to Web Fonts ( @font-face )
Note :
One task per Gig

I will code your login form scripting using javascript

I will create fix contact form, cf7, captcha, php form validation

I will make JavaScript Ajax Contact Form
Why you will use Javascript / Ajax contact form?
- Javascript / Ajax validates contact form without reloading page as a result user can see the visible result instantly. if they don't provide all info , form will show errors otherwise it will show successful message.
What you will get From this gig?
- Javascript Contact form with 100% client side validation.
- Ajax integrated with js form
- Regestration page with all requirements
- Landing page Opt-In form using javascript / ajax
- Email subscription form using javascript / ajax
Why you will buy this gig:
- 100% Hand code without using any 3rd party software
- I will set up Javascript contact form on your website
- you will get unlimited revisions till your satisfaction
- you will get 2 months free maintenance support for your contact form as a result if you face any problems i will fix without charge.
** Thanks a lot for checking my gig. please feel free to check my other gigs.
Regards
Pujohn