Interactive wireframes services
In the world of web design, a wireframe is a low-fidelity sketch of a proposed website or application interface. They are commonly used by designers to plan out the structure and layout of a page or screen, and are essential in the early stages of the design process. While most wireframes are made using static images, there is an increasing trend towards using interactive wireframes. These are wireframes that can be interacted with, allowing designers to get a better sense of how users will interact with their designs. There are a number of different interactive wireframing services available, each with their own unique features and capabilities. In this article, we will take a look at some of the most popular options.
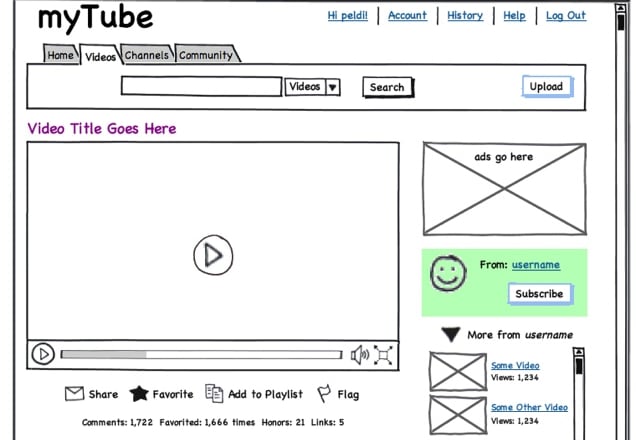
An interactive wireframe is a visual guide that represents the skeletal framework of a website. Wireframes are created for the purpose of arranging elements to best accomplish a particular goal. The interactive wireframe services allow for maximum creativity and flexibility when it comes to the design and layout of a website.
There are many benefits to using interactive wireframes in the design process. They can help to communicate ideas, test functionality, and gather feedback from stakeholders. When used correctly, they can save time and money by helping to avoid potential problems early on in the design process.
Top services about Interactive wireframes

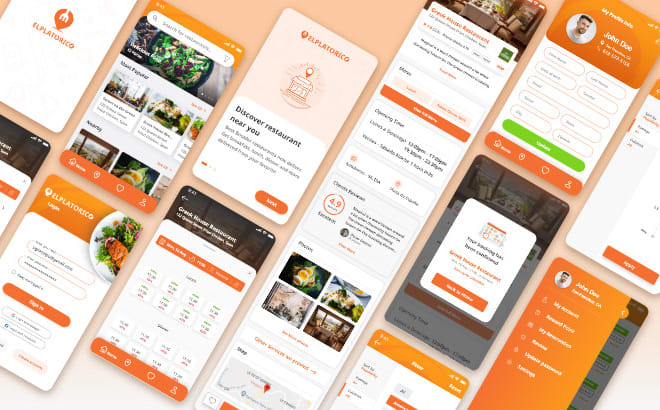
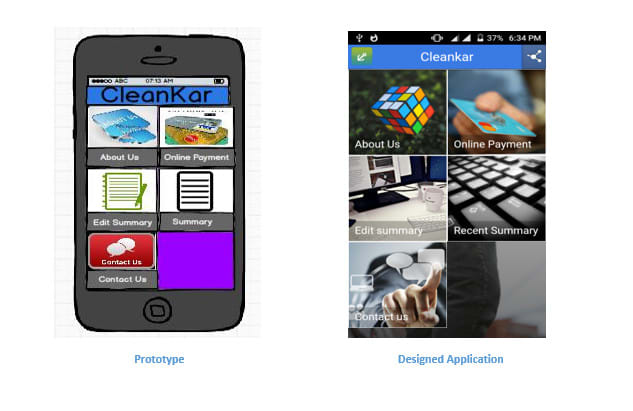
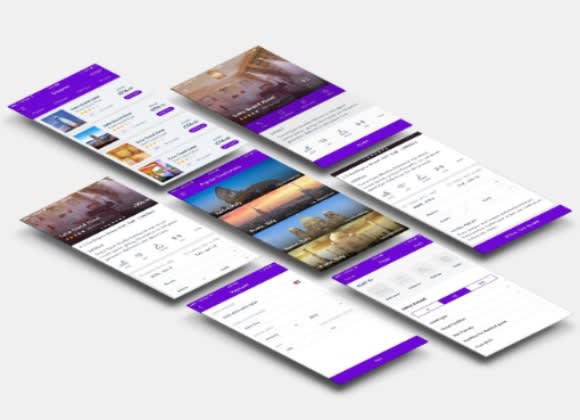
I will create interactive mobile UI wireframes designs in balsamiq

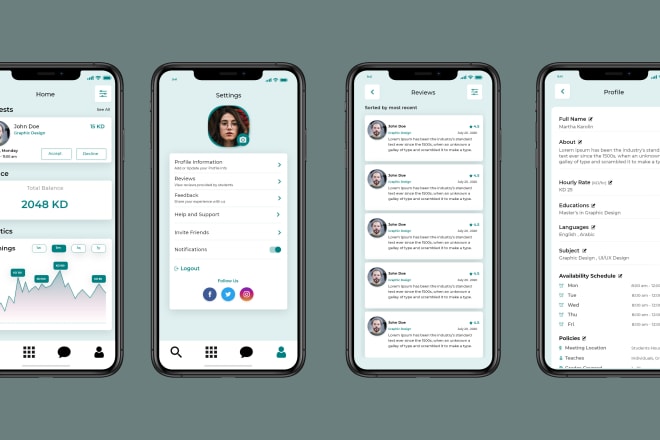
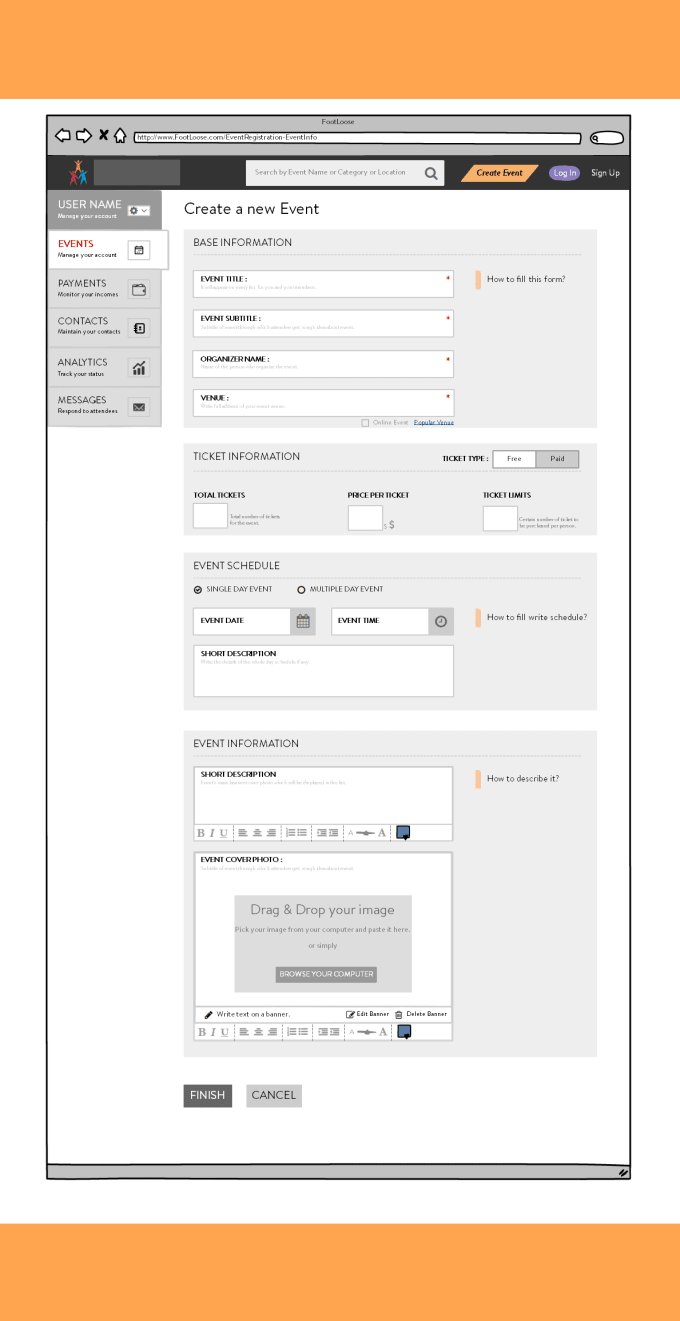
I will design stunning interactive wireframes for your website

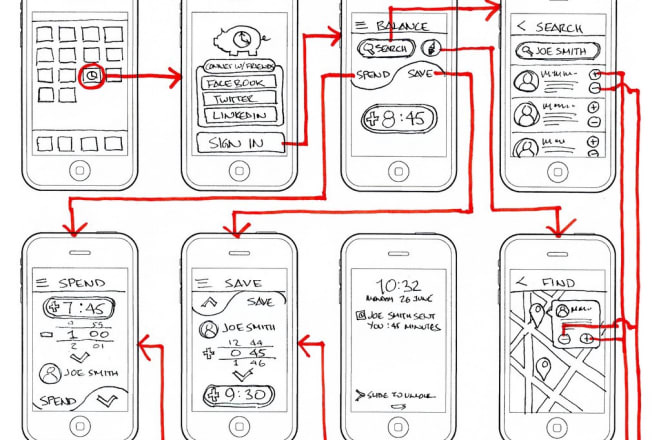
I will create user flows, wireframe mockups, interactive prototyping from your idea
I will design interactive wireframe and prototypes for your ios android

I will design wireframe, interactive prototype for your mobile app

I will design interactive wireframes in balsamiq for web and mobile

I will wireframe your software, website or app

I will design interactive mockups and wireframes

I will help to design wireframes
Unlimited Updates
Software which I use are :
Balsamiq
InVision
Justinmind
Uxpin
I have 4.5+ years of experience in creating wireframes and UI design. I will convert your business ideas to wireframes which will help developers to make a perfect website or mobile app.

I will design clickable UI and UX wireframes by interactive prototyping for web and app

I will design wireframes for you

I will create web, mobile app, desktop UI, UX design