Mockup or prototype services
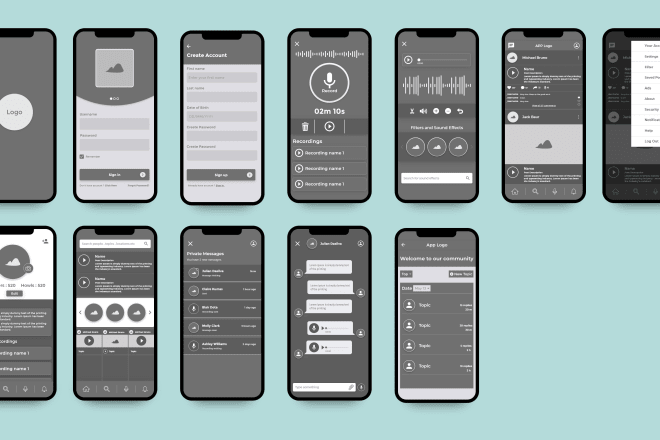
If you're planning to create a new website or app, you may be wondering whether you should create a mockup or prototype first. Both have their advantages and disadvantages, so it's important to understand the difference between the two before making a decision. A mockup is a static, low-fidelity representation of your product. It's typically used to get feedback on the overall look and feel of the design. A prototype, on the other hand, is a more interactive, high-fidelity representation of your product. It's used to test specific functionality and get feedback on the user experience. So, which one should you choose? It depends on your goals and the stage of development. If you're just starting out and trying to get a general sense of what your product will look like, a mockup is a good option. If you're further along in development and want to test specific functionality, a prototype is a better choice. Of course, you don't have to choose one or the other. You can always create both a mockup and prototype. Just keep in mind that the more time you spend on either one, the less time you'll have to spend on the other.
A mockup or prototype is a preliminary model or design of a product or service. Mockups are usually low-fidelity, meaning they are not intended to be an exact representation of the final product. Prototypes, on the other hand, are usually high-fidelity, meaning they are very close to the final product. Mockups and prototypes are used to test ideas and gather feedback from users.
Mockup or prototype services provide businesses with a way to test out product ideas before committing to a final design. This can save businesses time and money in the long run, as well as help to ensure that the final product meets customer needs and expectations.
Top services about Mockup or prototype

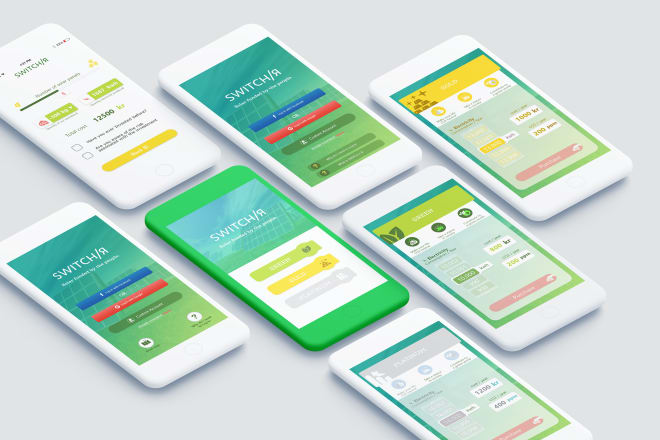
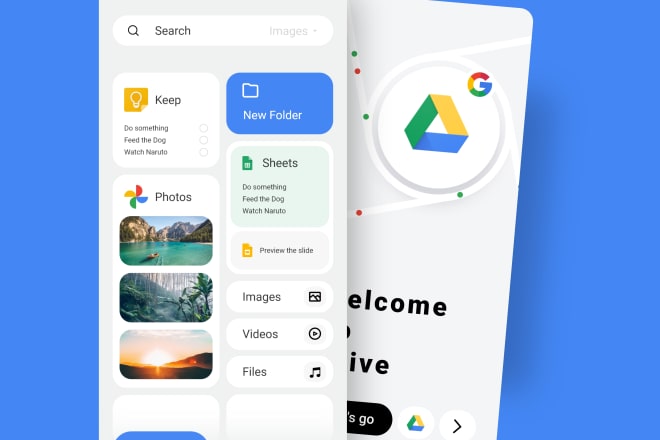
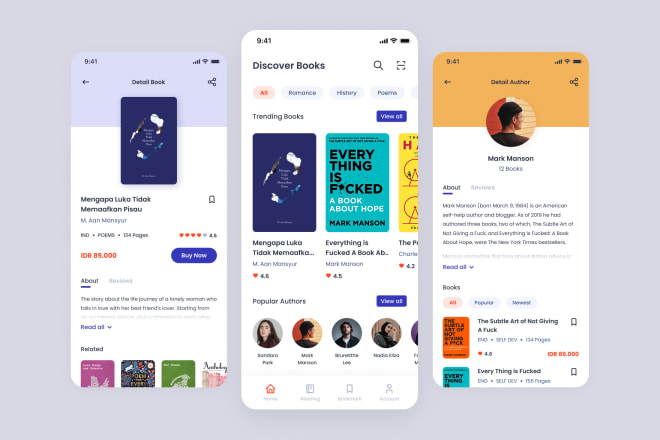
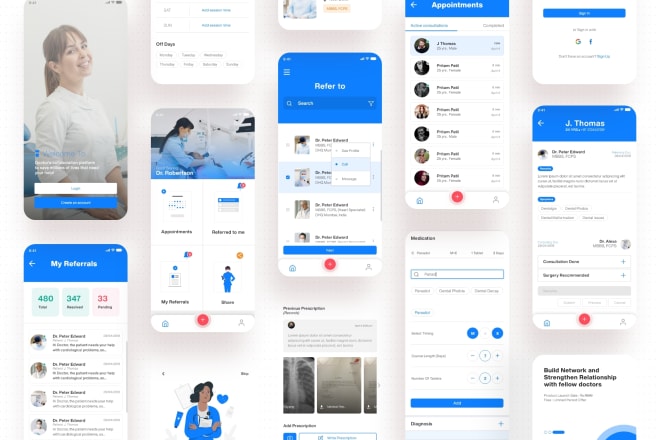
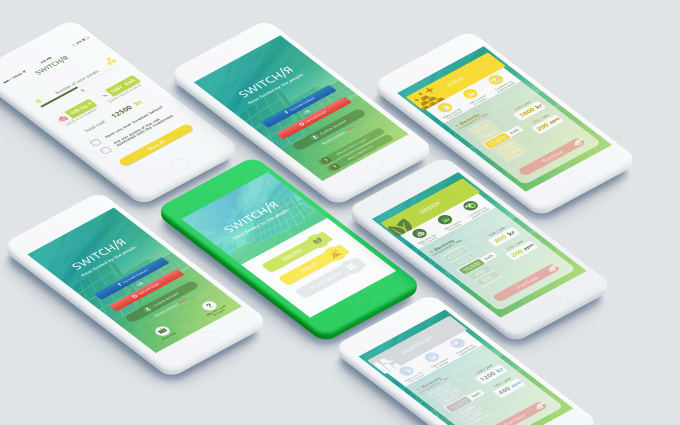
I will make creative UI UX or app mockup or app prototype

I will design a mobile app mockup with a clickable prototype

I will design wireframe mockup prototype uiux for mobile and web

I will design any app prototype UI mockup

I will do UI UX app design for android or ios, wireframe, prototype and mockup

I will design website and mobile app, wireframe, mockup, prototype

I will design uiux or prototype wireframe mockup for mobile and web

I will design app mockup, wireframe, prototype and UI

I will design any app prototype UI mockup
::::: COVID-19 SALE :::::
Get a 1 free screen design with an every $20+ order
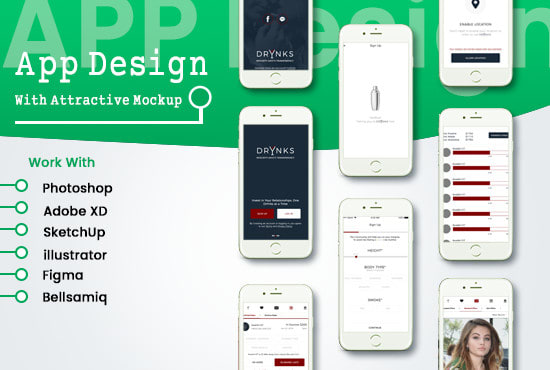
Looking for a Mobile app prototype and Ui design for your mobile application?
You are in the right place to turn your mobile app idea into a reality, I would do your mobile app and your web app (UI/Ux) design and wireframe and would provide you with your product prototype and app screenshots.
I am specialized in Mobile app Ui design, app ui mockup, product prototyping, interactive prototyping. Your web app or mobile app Ui would be designed on any of your preferable platforms Adobe (Photoshop, XD), Sketch, Balsamiq mockup, etc.
- Wireframe : you would get your basic wireframes (not a Ui design).
- App Screenshot design : You would get your mobile app ui done in PNG,JPEG,PDF.
- Interactive Prototype : You would get your mobile app ui mockup ( app screenshot, interactive mockup, interactive mockup URL) clickable buttons screens transitions etc.
Please don't hesitate to ask me if you have any queries ( I would guide you for free :p )

I will do 10 screens adobe xd prototype
What do you need is to provide me with your wireframes and detailed sketches, I will do the rest.
So what do you waiting for? Just hit the order button!

I will design app UI mockup and wireframe or prototype in xd or photoshop

I will design high level mockup or rapid prototype for ios or android apps
We do
iOS app UI graphic design
Android app UI graphic design
What you need to provide us
Application name.
Category (business, fun, technology, social, food etc)
Number of screens needed.
Existing app design examples which you like. (links/screenshots)
Wireframe if available/else workflow.
Additional notes.
You will get any 1 of below
1. 5 screens high level prototype with design
2. 10 screen high level prototype without design
I will test your app or website prototype in 24 hours

I will design website or app UI mockup and wireframe or prototype