Under construction page bootstrap services
If you're running a website, you've probably seen the "under construction" page. This is a page that is typically used when a website is being developed or updated. The "under construction" page can be a simple page with a message that the site is being updated, or it can be a more complex page with a countdown timer, progress bar, and other information. There are a few different ways to create an "under construction" page. You can use a simple HTML page, a WordPress plugin, or a service like Bootstrap. If you're using Bootstrap, you can create an "under construction" page in a few minutes. All you need is a Bootstrap template and the Bootstrap code. Creating an "under construction" page with Bootstrap is a good way to let your visitors know that the site is being updated. It's also a good way to keep your site looking professional while you're working on it.
A "under construction page bootstrap services" is a type of service that helps businesses or individuals create a temporary page to inform visitors that their website is currently under construction. This can be useful for a variety of reasons, such as when a website is being redesigned or updated, or when a new website is being built from scratch.
The article discusses the various bootstrap services that are available to help developers get their webpages up and running quickly and easily. It is clear that there are a variety of options available, and that each has its own advantages and disadvantages. Ultimately, it is up to the individual developer to decide which service is best for their needs.
Top services about Under construction page bootstrap

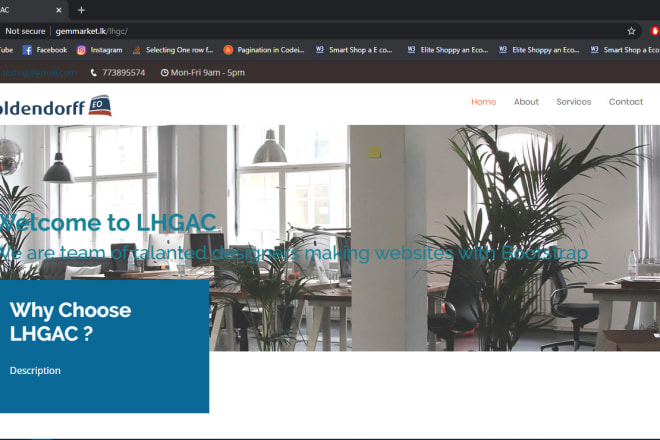
I will do a web site for your business

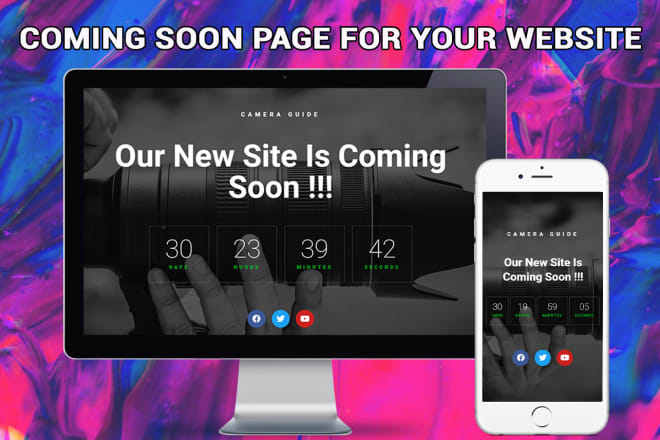
I will create under construction coming soon 404 error landing page

I will do under construction, coming soon, landing page, single page website

I will install wordpress with under construction, coming soon page

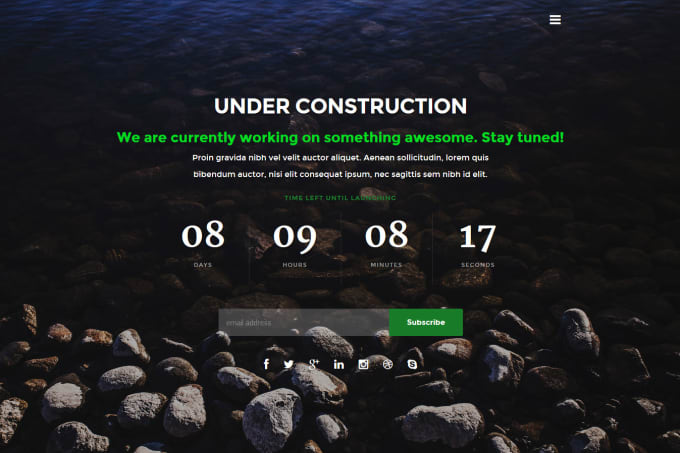
I will build awesome coming soon or under construction page

I will develop coming soon or under construction page

I will create coming soon or under construction page

I will exclusively develop a coming soon or under construction page
I will create a professional coming soon or under construction page

I will do any work related to html, css, js and bootstrap
creating a landing page in bootstrap.
removing bugs in bootstrap website and make it more flexible and responsive
creating a front end responsive page in bootstrap
modifing your bootstrap page
creating a website using bootstrap and php
convert psd to html using bootstrap.
bug fixes and customization in bootstrap, html, css and js
And a lot more using the bootstrap.
More if u want to see my previous work you are always welcome.

I will create coming soon or under construction landing page for you
You have a domain name and hosting ready.
Website is Under Construction?
You're at the right place!
I will make for you Under Construction / Coming Soon stunning page, also mobile friendly with responsive design.
Please contact me before place the order.
1 gig is for simple Coming Soon page, if you want contact form, time countdown, look at gig extras.

I will create coming soon page or under construction

I will convert xd, psd, and invision to HTML responsive bootstrap 4

I will make and design website with html css and bootstrap

I will create under construction or coming soon wordpress landing page

I will convert PSD using Bootstrap
These Images up there are my latest work.
I will design awesome pages for your company's web-site. I am offering lowest prices in the market. I professionally design and code each and every page. Your suggestions mean a lot to me. I'm here for you and I really care for my customers.
Why me?
- High quality Dessign with pixel perfect graphics
- Valid and efficient HTML5 & CSS3 code
- Device friendly website design
- Compatible with all Browsers
- High-End Designs
- Fast delivery.
- Satisfaction guaranteed.
- And many more…..
What can I do?
- One Page HTML website
- Multipurpose HTML Website
- App Landing page
- Coming soon page
- Under construction page
- Multipurpose HTML Website
- App Landing page
- Coming soon page
*** 100% money back guaranty & 100 % Satisfaction ***
Contact me before placing an order.
Have a nice day.
Thankyou