Ux wireframe services
As someone who works in web design, you may have come across the term “wireframe” before. A wireframe is a low-fidelity prototype of a design. It is usually created using simple shapes and lines to represent the structure and layout of a page. Wireframes are useful for planning the layout of a page and determining the content that should be included. If you’re working on a web design project, you may be wondering if you need to create a wireframe. The answer is that it depends on the project. For simple projects, a wireframe may not be necessary. But for more complex projects, a wireframe can be helpful in planning the layout and content of the page. There are a few different ways to create wireframes. You can use a pencil and paper, or you can use a wireframing tool. There are many different wireframing tools available, both free and paid. If you’re working on a complex project, you may want to use a paid wireframing tool that has more features. Once you’ve created your wireframe, you can share it with your team or client. They can provide feedback on the layout and content of the page. After you’ve made any necessary changes, you can start creating the final design. If you’re working on a web design project, you may want to consider using a wireframe. Wireframes can be helpful in planning the layout and content of a page. There are many different ways to create wireframes, including using a pencil and paper or a wireframing tool. Once you’ve created your wireframe, you can share it with your team or client for feedback.
A wireframe is a low-fidelity prototype of a product, typically used to plan the layout of a user interface. Wireframes are created for the purpose of arranging elements to best accomplish a particular goal. They are often created by designers, developers, product managers, or user experience researchers during the early stages of a project. There are many different software programs that can be used to create wireframes, and there are also many different wireframing methodologies. Some designers prefer to sketch out their wireframes by hand, while others use digital tools. There are a number of reasons why designers create wireframes. The most common reason is to get a better understanding of how the various elements on a page will work together and how users will interact with them. Wireframes can also be used to test out different design ideas and to evaluate the feasibility of a project. Creating a wireframe is typically the first step in the design process, and it is often followed by creating a high-fidelity prototype.
If you're looking for a wireframing service that can help you create high-quality user experience designs, then consider using a service like UXPressia. With UXPressia, you can create wireframes that are optimized for conversion and usability. Plus, their team of experts can help you troubleshoot any design issues you may have.
Top services about Ux wireframe

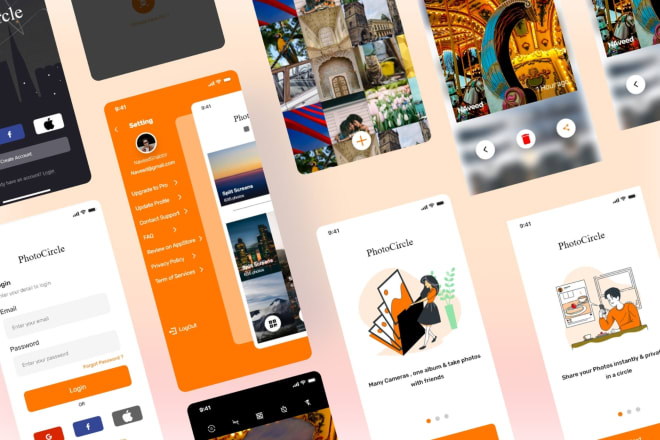
I will do mobile or web ui ux and prototype or wireframe

I will design mobile ui ux and prototype or wireframe

I will design mobile app ui ux wireframe and prototype

I will do mobile or web ui ux and prototype or wireframe

I will do mobile or web ui ux and prototype or wireframe

I will design UI UX or prototype wireframe for mobile or web

I will create UX wireframe mockup and user flow for mobile and web

I will design your app ux and ui prototype wireframe

I will do wireframe and ui ux design for your web or app

I will design wireframe for mobile app and website
If you are come up with an idea for a website application design for your business to business solutions or to develop a mobile app to generate revenue. I'm sure you will draw these ideas on paper. I can convert these your pen-paper doodle sketch idea into a digital wireframe for your mobile app or website application ideas.
I'm an experienced design consultant, proficient in designing digital wireframe and serving quality work for 7 years.
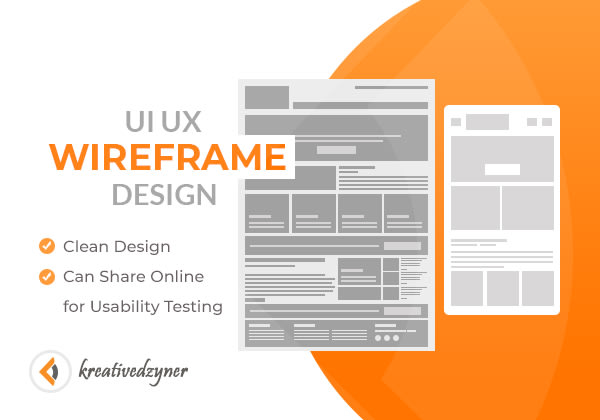
The Benefit of Wireframe:
- Easy for a non-technical stakeholder or decision-maker to understand the elements in the design rather than confuse looking on a pen-paper doodle/sketch.
- Easy for a UX architect to explain the core feature or functionality of the module on a clean wireframe.
- Can share with anyone online for usability testing.
In this gig, you will receive:
- Digital wireframe design in .jpg/.png/.pdf format
- 100% satisfaction guaranteed
- Professional design
Feel free to ask any of your queries before placing an order.
Let's get
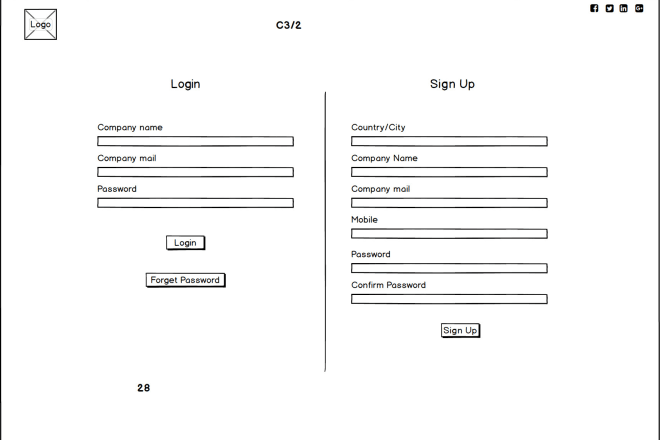
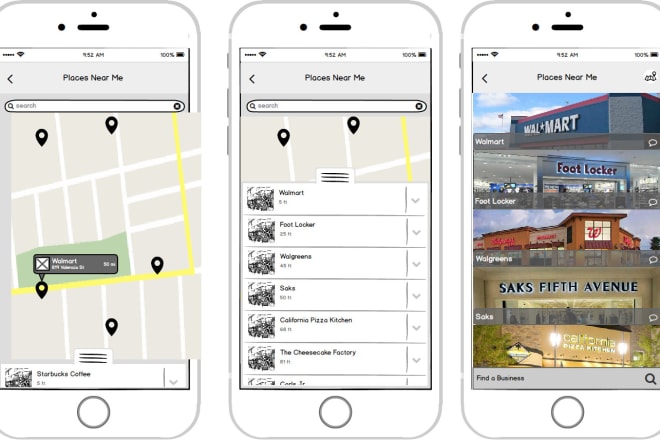
I will do UX UI wireframes, website wireframe, app wireframe design

I will create web or mobile app wireframes

I will make wireframe for app or website

I will design mobile ui ux and prototype or wireframe

I will design uiux, prototype wireframe for mobile and web

I will create wireframe UX, mockup for you software or app

I will create wireframes for your app
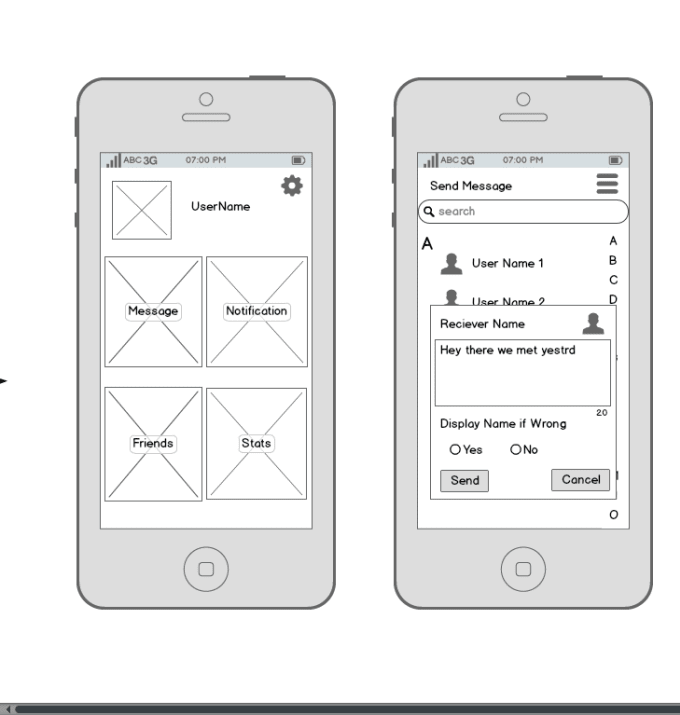
This is wireframe gig, and not the whole app development/User interface design Please check the galleries for the final product or feel free to message.
You have an App idea Right ? and don't have time to wireframe it Right?
Your Developer/VC/Investor/colleagues won't understand you, without seeing something like in my gallery right?
Don't worry, this is your Gig
So what are you waiting for?
Send me your app concept (Not whole ) just some things to mention that you want to show in Single screen.
You buyers are my luck ! For $5 You’ll are getting so much from me..
1- A complete wireframe of your any one screen that you think is important
2- Source file of the wireframe.
3- Send me your demanded Mobile device, I will give you Jpeg in that dimension.
4- Very Professional & my friendly service
5- 100% satisfaction and spectators will be happy to work with you.
All these things for just $5! Cool Han! Get it done today..
Feel free to message me anytime even if you have no intentions to buy my service or any single question.